
개요

Next.js 13 버전 app router 릴리즈 이후 이후 이전 page router를 썼을때보다 편의사항들이 많아졌다.
더 이상 React Router를 쓰지 않아도 되고, 간편하게 레이아웃, 로딩, 에러 페이지, 404 페이지 처리가 가능하다.
이외에도 서버 컴포넌트 등장 이후 app 디렉토리 내 파일은 기본적으로 서버 컴포넌트로 동작된다.
물론 어디까지나 프레임워크이기에 자유도는 조금 제한되지만 한번 써보면 굉장히 매력적으로 다가올 것이다.
변경사항
라우팅

기존 page 방식 라우팅은 page 중심이었다. 하지만 app 라우팅은 파일 시스템 기반 라우팅이다.
- Next.js 12 이하: /pages/a/b.tsx Ehsms /pages/a/b/index.tsx는 모두 동일한 주소로 변환된다. 파일명이 index라면 이 내용은 무시된다.
- Next.js 13 app: /app/a/b는 /a/b로 변환되며, 파일명은 무시된다. 폴더명까지만 주소로 변환된다.
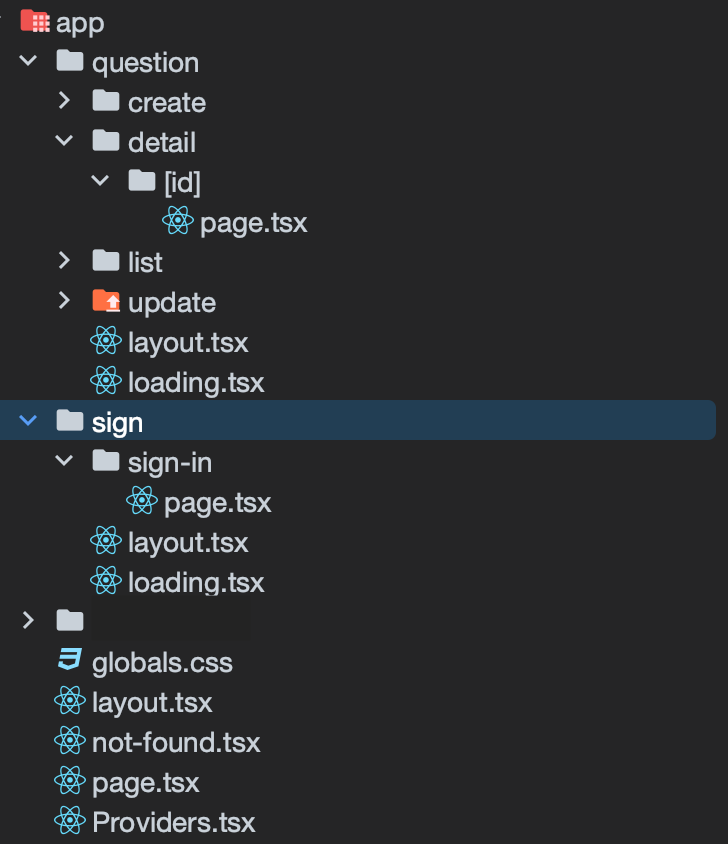
위 예제인 /sign/sign-in 주소에 들어가게 되면 sign-in 페이지가 나올것이다.
레이아웃
Next.js 12 버전까지는 페이지 공통 레이아웃을 유지할 수 있는 방법은 _app이 유일했다.
근데 이 방식은 _app에서밖에 할 수 없어 제한적이고, 각 페이지별로 서로 다른 레이아웃을 유지하기 힘들다.
Next.js 13부터는 폴더 내에 layout.js(js, jsx, ts, tsx) 파일이 포함된다면 그 하위 폴더 및 주소에 모두 영향을 미친다.
즉, sign 폴더에 layout.js가 있다면 그 하위 폴더 모두에게 레이아웃이 일괄 적용된다.
만약 페이지 하위에서 레이아웃이 변경된다면 동일 뎁스에 layout.js를 만들어야한다. 그럼 다시 하위 폴더 모두에게 일괄 적용된다.

루트의 경우 단 하나의 레이아웃을 만들 수 있다. 이 레이아웃은 모든 페이지에 영향을 미치는 공통 레이아웃이다.
루트 레이아웃 같은 경우 이런식으로 구성이 된다.

로딩

로딩의 경우도 리액트 Suspense를 기반으로 해당 컴포넌트가 로딩중일 때 사용할 수 있다.
404
404 페이지 처리 또한 굉장히 편해졌다.
app 디렉토리 내에 not-found.js를 생성하게 되면 라우팅 주소를 찾을 수 없는 경우 404 페이지를 렌더링 해준다.

서버 컴포넌트
리액트에서 서버 컴포넌트가 등장한 이후 Next.js 13 버전에서도 서버 컴포넌트가 도입됐다.
서버 컴포넌트 서버에서 할 수 있는 일은 서버가 처리하게 두고, 서버가 할 수 없는 나머지 작업은 클라이언트인 브라우저에서 수행된다.
즉, 일부 컴포넌트는 클라이언트에서, 일부 컴포넌트는 서버에서 렌더링 된다.
서버 컴포넌트의 특징으로는
- 요청이 오면 그 순간 서버에서 딱 한 번 실행됨으로 상태를 가질 수 없다. 그래서 리액트에서 상태를 가질 수 있는 useState, useReducer 등의 훅을 사용할 수 없다.
- 한번 렌더링 되면 끝이기에 렌더링 생명주기도 사용할 수 없다. 따라서 useEffect, useLayoutEffect를 사용할 수 없다.
- 브라우저에서 실행되지 않고 서버에서만 실행되기 때문에 DOM API를 쓰거나 window, document 등에 접근할 수 없다.
- 다른 서버 컴포넌트를 렌더링하거나 div, span, p같은 요소를 렌더링하거나 혹은 클라이언트 컴포넌트를 렌더링 할 수 없다.
리액트는 모든 것을 다 공용 컴포넌트로 판단하여 모든 컴포넌트가 다 서버에서 실행 가능한 것으로 분류한다.
클라이언트 컴포넌트라는 것을 명시하려면 'use client' 구문을 통해 가능하다.

새로운 fetch 도입과 getServerSideProps, getStaticProps, getInitialProps의 삭제
과거 Next.js 에서 서버 사이드 렌더링과 정적 페이지 제공을 위해 이용되던 getServerSideProps, getStaticProps, getInitialProps가 삭제됐다. 대신 데이터 요청은 fetch를 기반으로 이뤄진다.
이 글은 모던 리액트 Deep Dive 책 일부를 적용한 내용입니다.
도서구매링크
'🔥 Front-End > React' 카테고리의 다른 글
| 모던 리액트 Deep Dive 후기 (1) | 2023.11.22 |
|---|---|
| [React] Props, State, 리렌더링 발생 조건 (0) | 2022.08.01 |